On June 2017 Contact Form 7 announced removal of ‘additional settings’, a key feature used by digital teams to track CF7 form submissions. The change is good (reduced vulnerabilities) but it would not make sense to celebrate the inconvenience of re-learning how to track form submits, without the ability to add additional settings. In this article you will find a new solution to CF7 tracking that is suitable for use with GTM.
The Previous CF7 Tracking Approach
Google Tag Manager is recommended for a number of reasons; optimized tag implementation and loading times being the top two. CF7 additional settings feature enabled the use of data layer, a method to communicate successful form submissions to analytics via GTM.
Go To CF7 form needing to be tracked and find ‘Additional Settings’
Then add a custom event datalayer on ‘thank you notification’ on_sent_ok: "dataLayer.push({'event': 'contact_submitted'});"
Or redirect to a thank you page as follows on_sent_ok: "location = 'http://www.example.com/thank-you/';"
For our preffered method, a Google Analytics event or virtual pageview would be triggered at point of site visitor seeing a thank you message. The alternative was a little easier to track as it communicated form submissions direct to analytics and others may have plugged events directly into the ‘all important’ additional settings to count multiple submissions per session.
However – the mentioned CF7 announcement makes all of the above redundant. We have now created a custom HTML tracking script that will make your life a lot easier by generating data layers inside GTM using CF7 signals.
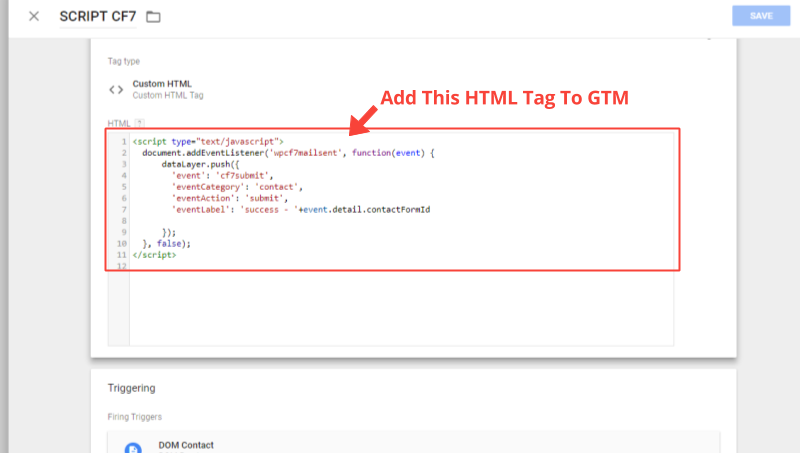
First, Add This Custom CF7 HTML Script To GTM
Using GTM, add the script below as a custom HTML tag and fire it on all pages containing the CF7 forms you would like to track.
<script type="text/javascript">
document.addEventListener('wpcf7mailsent', function(event) {
dataLayer.push({
'event': 'cf7submit',
'eventCategory': 'contact',
'eventAction': 'submit',
'eventLabel': 'success - '+event.detail.contactFormId
});
}, false);
</script>
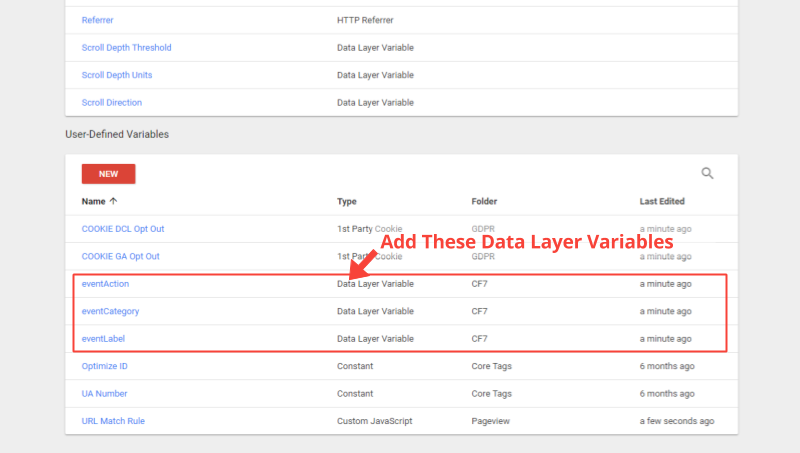
Then Setup Three Data Layer Variables
Go to GTM variables and setup three data layer variables for eventCategory, eventAction and eventLabel.
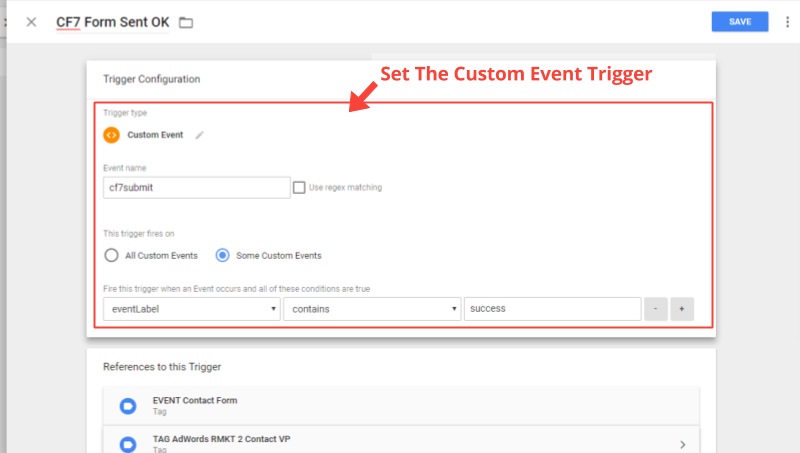
Finally, Create 'cf7submit' Event Trigger
Create a trigger for the custom event ‘cf7submit’. Using eventLabel variable you are now able to track all form submissions or enter the CF7 form ID to track specific variations of your form.
End Notes
Of course you would need to attach the new trigger to existing form submission tags (contact us if you struggle) but the three steps above are all you should need for a flawless tracking transition. A noticeable benefit is no longer needing further support from web developers who installed contact form 7 and are unable to add tracking codes for you.
Alternative tracking methods do exist (i.e. viewability triggers, query selectors) but the above is quick, easy and scalable so we preferred it.
If you found this article useful, feel free to tag MindsNebula and share it with your social networks. You can find us on Facebook, Twitter and LinkedIn and if you have more complex tracking requirements then get in touch.
Additional Resources